برنامه نویس فان | Fun Developer یک آدم ساده که عاشق برنامه نویسی و کد زدنه :) تلاش میکنه تا به بقیه کمک کنه. توسعه دهنده هسته لاراول و فضای اوپن سورس. فاندر پرانتز و کد نیوز.

به احتمال زیاد پشمای شما هم ریخته اما تیلویند 4 هم از راه رسید و طبق معمول کد نیوز هم سریع تغییرات رو آماده کرده 🤟
تیلویند 4 آخرین ورژن از تیلویند در حال حاضر هست و یک سری بهبود های خوب همینطور کانفیگ و.. اضافه کرده که در این پست به تمامی آنها میپردازیم.
New high-performance engine
تیلویند 4 یک سری rewrite ها انجام شده و یک سری ریفکتور های پرفورمنسی صورت گرفته که بهبود خیلی خوبی اعمال کرده که در جدول زیر تفاوت آنها رو میتونید مشاهده کنید:
v3.4 v4.0 Improvement Full build 378ms 100ms 3.78x Incremental rebuild with new CSS 44ms 5ms 8.8x Incremental rebuild with no new CSS 35ms 192µs 182x از اونجایی که مشاهده میکنید شاهد تغییرات پرفورمنسی فوق العاده هستیم. شما با نصب تیلویند نیاز به انجام کار خاصی ندارید و این پرفومنس روی پروژه اتون اعمال میشه!
Designed for the modern web
از زمانی که ما Tailwind CSS نسخه 3.0 را منتشر کردیم، این پلتفرم بسیار تکامل یافته است و نسخه 4.0 از بسیاری از این پیشرفت ها بهره کامل می برد.
@layer theme, base, components, utilities; @layer utilities { .mx-6 { margin-inline: calc(var(--spacing) * 6); } .bg-blue-500/50 { background-color: color-mix(in oklab, var(--color-blue-500) 50%, transparent); } } @property --tw-gradient-from { syntax: ""; inherits: false; initial-value: #0000; } ویژگی های مدرن:
- Native cascade layers: به ما کنترل بیشتری نسبت به قبل میده که چطوری استایل های مختلف باهم تعامل داشته باشند.
- Registered custom properties: به ما این امکان میده که چطوری انمیشن ها، گردینت ها و.. روی صفحه های بزرگ اعمال کنیم.
- color-mix(): به ما این امکان میده که opacity رنگ ها تنظیم کنیم با استفاده از متغیر ها و رنگ ها.
- Logical properties: به ما امکان راستچین سازی میده و از کد های CSS ساخته شده کم بشه.
بیشتر این امکان ها تیلویند به صورت داخلی داره.
Simplified installation
در تیلویند 4 مراحل نصب کمتر شده و به سادگی میتونید تیلویند در پروژه خودتون نصب کنید:
1. Install Tailwind CSS npm i tailwindcss @tailwindcss/postcss; 2. Add the PostCSS plugin export default { plugins: ["@tailwindcss/postcss"], }; 3. Import Tailwind in your CSS @import "tailwindcss";در کنار این بهبود ها ما یک سری تغییرات دیگه برای بهتر شدن تیلویند انجام دادیم:
- Just one-line of CSS: دیگه دایرکتیو
"@tailwind"نداریم و با استفاده@import "tailwindcss"میتونید برنامه خودتون شروع به ساختن کنید.- Zero configuration: دیگه نیازی نیست هیچ کانفیگی انجام بدید و میتونید بدون داشتن هیچ کانفیگی اپلیکیشن خودتون بسازید.
- No external plugins required: تیلویند از یک چیز جدیدی به نام Lightning CSS داره استفاده میکنه که سرعت بیلد کردن خیلی زیاد میشه.
First-party Vite plugin
اگر شما از vite استفاده میکنید، میتونید دیگه به راحتی از
@tailwindcss/viteاستفاده کنید و دیگه از postCSS استفاده نکنید:// vite.config.ts import { defineConfig } from "vite"; import tailwindcss from "@tailwindcss/vite"; export default defineConfig({ plugins: [ tailwindcss(), ], });تیلویند 4 با استفاده از پلاگین postCSS خیلی سریع میشه اما با استفاده از vite پرفومنس زیادی میگیره.
Automatic content detection
شما میدونید که چطور محتوا های اضافه و به درد نخور رو کانفیگ کنید مثل فایل های build و.. . در تیولیند 4 یک سری تغییرات صورت گرفته مثل اضافه شدن فایل
.gitignoreکه یک سری فایل ها به صورت پیشفرض ignore میکنه:/node_modules /coverage /.next/ /buildهمینطور اگر یک سورس که به صورت پیشفرص نیست و میخوای اضافه کنید میتونید از دایرکیتو "
@source" استفاده کنید:@import "tailwindcss"; @source "../node_modules/@my-company/ui-lib";
Built-in import support
در تیلویند نسخه 3 به قبل، برای استفاده از سی اس اس های inline به وسیله @import باید پلاگینی مثل "
postcss-import" استفاده میکردید، اما توی تیلویند 4 دیگه نیازی نیست:export default { plugins: [ "postcss-import" ❌, "@tailwindcss/postcss", ], };
CSS-first configuration
یکی از بزرگترین تغییرات تیلویند 4 این هست که کانفیگ از جی اس به سی اس اس اورد و شما با استفاده از سی اس اس میتونید پروژه اتون رو کانفیگ کنید.
به جای "
tailwind.config.js" میتونید در اونجایی که تیلویند import کردید، بیاید کانفیگ کنید:@import "tailwindcss"; @theme { --font-display: "Satoshi", "sans-serif"; --breakpoint-3xl: 1920px; --color-avocado-100: oklch(0.99 0 0); --color-avocado-200: oklch(0.98 0.04 113.22); --color-avocado-300: oklch(0.94 0.11 115.03); --color-avocado-400: oklch(0.92 0.19 114.08); --color-avocado-500: oklch(0.84 0.18 117.33); --color-avocado-600: oklch(0.53 0.12 118.34); --ease-fluid: cubic-bezier(0.3, 0, 0, 1); --ease-snappy: cubic-bezier(0.2, 0, 0, 1); /* ... */ }
CSS theme variables
تیلویند 4 تمامی دیزاین های شما داره و اون هارو به عنوان متعیر های CSS در دسترس قرار داده به صورت پیشفرض، شما میتونید از این متغیر ها در دیزاین خودتون استفاده کنید.
برای مثال شما با استفاده از دایرکتیو "
@theme" از تمامی این مقدار ها بهره مند میشید::root { --font-display: "Satoshi", "sans-serif"; --breakpoint-3xl: 1920px; --color-avocado-100: oklch(0.99 0 0); --color-avocado-200: oklch(0.98 0.04 113.22); --color-avocado-300: oklch(0.94 0.11 115.03); --color-avocado-400: oklch(0.92 0.19 114.08); --color-avocado-500: oklch(0.84 0.18 117.33); --color-avocado-600: oklch(0.53 0.12 118.34); --ease-fluid: cubic-bezier(0.3, 0, 0, 1); --ease-snappy: cubic-bezier(0.2, 0, 0, 1); /* ... */ }اینکار به شما کمک میکنه که کد های CSS خودتون کاهش بدید.
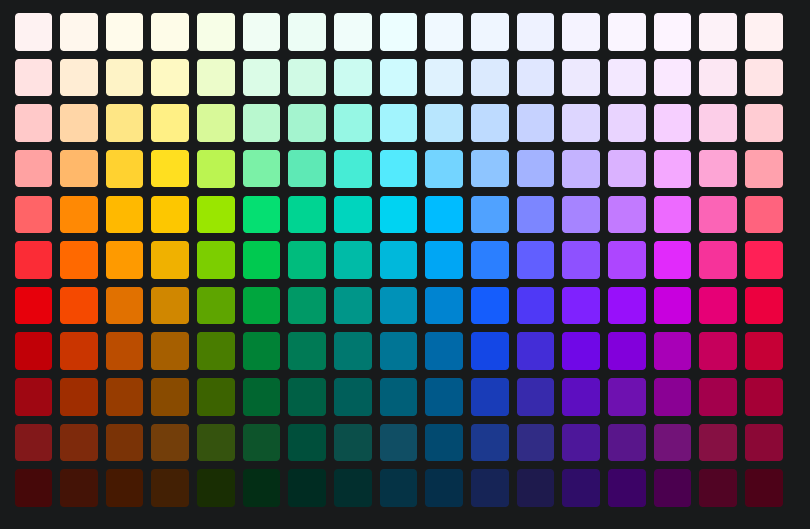
Modernized P3 color palette
تیلویند پلت خودش رو از "rgb" به "oklch" تغییر داد تا رنگ های خیلی بیشتری دردسترس باشه و از مزایا آن استفاده کنه:
همینطور تیلویند سعی کرده که کانفیلیتی صورت نگیره نسبت به ورژن های قبلی و خیالتون راحت باشه.
Container queries
تیلویند 4 پلاگین "container queries" به صورت پیشفرض داخل خودش آورده و دیگه نیازی به آن نیست.
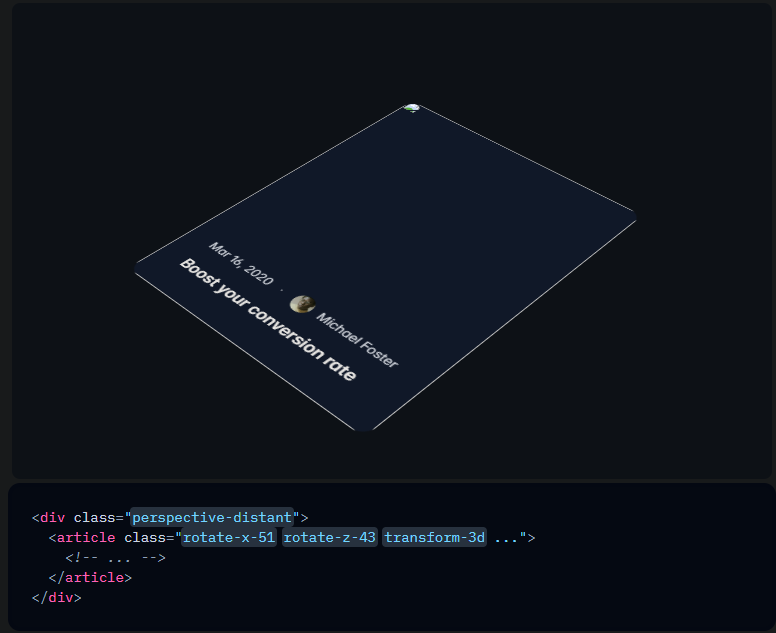
New 3D transform utilities
بالاخره تیلویند از ترنسفورم های 3D پشتیبانی کرد و الان شما میتونید از "rotate-x-*"، "rotate-y-*"، scale-z-*"، و.. استفاده کنید:
Expanded gradient APIs
تیلویند 4 قابلیت های زیادی برای گردینت اضافه کرده و شما میتونید سی اس اس های کاستومی با آن بنویسید.
Linear gradient angles
همینطور Linear gradient هم با استفاده از "
bg-linear-45" پشتیبانی میشه.
Conic and radial gradients
تیلویند 4 برای ساخت گردینت های conic و radical اومده این دو تا کلاس رو اضافه کرده: "
*-bg-conic-*" - "bg-radial".<div class="size-24 rounded-full bg-conic/[in_hsl_longer_hue] from-red-600 to-red-600"></div> <div class="size-24 rounded-full bg-radial-[at_25%_25%] from-white to-zinc-900 to-75%"></div>همینطور که میبینید کلاس هایی مثل "
from"، "via" و "to" هم اضافه شده که شخصی سازی خیلی راحت تر شده.
@starting-style support
با استفاده از "@starting-style" میتونید به المنت transition بدید:
<div> <button popovertarget="my-popover">Check for updates</button> <div popover id="my-popover" class="transition-discrete starting:open:opacity-0 ..."> <!-- ... --> </div> </div>
not-* variant
تیلویند در اقدامی جذاب اومده کاری کرده که شما میتونید با استفاده از کلاس "not-*" عملکرد ":not()" در سی اس اس رو پیاده سازی کنید بدون ساخت هیچ کلاس و.. :
<div class="not-hover:opacity-75">
<!-- ... -->
</div>







اولین نفر باش که نظر ثبت میکنی :) یعنی یه کامنت به ما نمیرسه 😁